TUTORIALS micro:bit The objective of this microbit tutorial is to explain how to use string interpolation on the micro:bit board, using the JavaScript Blocks Editor.
The objective of this post is to explain how to use string interpolation on the micro:bit board, using the JavaScript Blocks Editor.
Note that if we don’t specify any placeholder, we will simply get the original string.
Finally, when using a function inside the placeholder, the returning value of that function was also replaced in the string.
Finally, you need to set the connection speed to 115200 and click the open button on the bottom.
NOTE: This article is written by Nuno Santos who is an kindly Electronics and Computers Engineer. live in Lisbon, Portugal. you could check the original article here.
Micro:bit board: an introduction
Mobile Doorbell System with BOSON and Micro:bit
micro:bit JavaScript Blocks Editor: String interpolation
DFRobot
Nov 23 2017 260583
The objective of this microbit tutorial is to explain how to use string interpolation on the micro:bit board, using the JavaScript Blocks Editor.
Introduction
The objective of this post is to explain how to use string interpolation on the micro:bit board, using the JavaScript Blocks Editor.
In short, string interpolation corresponds to evaluating a string that may contain some placeholders, in which the result corresponds to replacing the placeholders with their values [1].
In JavaScript, which we will be using to program our micro:bit board, we perform string interpolation by enclosing our string in grave accents (“) and using ${expression} as placeholder [2].
Note that if we don’t specify any placeholder, we will simply get the original string.
The code
In order for testing our code, we will be printing some content to the serial port. Please consult this introductory post for checking how to perform all the needed configurations to print content to the serial port from the micro:bit board.
So, our first test will consist on simply printing a string enclosed in the grave accents, without any placeholder. As stated before, the original string should be printed without any change.
serial.writeLine(`This string should not be changed`);
Moving on, we will now perform some string interpolation. So first, we will define a variable that will hold the content we want to put in the placeholder we will use on the string.
Next, we will write our string with the placeholder receiving the previously defined variable.
let placeholderValue = "World";
serial.writeLine(`Hello ${placeholderValue}!`);
Note that if we use double quotes or single quotes to enclose the exact same string, there will be no replacement and what was previously a placeholder will now be interpreted as a part of the string.
serial.writeLine("Hello ${placeholderValue}!");
serial.writeLine('Hello ${placeholderValue}!');
Note that we can use other expressions on our placeholder. For example, we can sum two numbers and the resulting value will be placed in the final string.
serial.writeLine(`Sum of two values: ${10 + 20}`);
Just as a final example, other thing that we can do is calling a function on our placeholder, and the value returned will be used. To test it, we will define a very simple function that returns a string and use it in a placeholder.
function test() {
return "test";
}
serial.writeLine(`Output of function: ${test()}`);
You can check the full source code below.
serial.writeLine(`This string should not be changed`);
let placeholderValue = "World";
serial.writeLine(`Hello ${placeholderValue}!`);
serial.writeLine("Hello ${placeholderValue}!");
serial.writeLine('Hello ${placeholderValue}!');
serial.writeLine(`Sum of two values: ${10 + 20}`);
function test() {
return "test";
}
serial.writeLine(`Output of function: ${test()}`);
Simulating the code
As usual, you can simply test the code on the simulation environment of the JavaScript Blocks Editor. You can check below at figure 1 the expected result.

Figure 1 – Result of the simulation regarding JavaScript string interpolation.
Note that the results are coherent with what we have stated in the previous sections. The first string remains unchanged since we did not use any placeholder. Then, in the second string, the placeholder was substituted with the value of the variable, which contained the string “World”.
On the opposite, when we used single and double quotes for the same string with the placeholder, there was no replacement. Note that the ribbon with the 2 value simply indicates that the same string was printed twice.
When we used the sum of two values in our placeholder, the result of the operation was replaced in the string. Please not that this string is localized in a different place of the simulation window, at the top. At the time of writing, I hadn’t yet figured out why the simulation engine is placing it in a different position from the others, but it seems like the simulation environment has changed a bit since the last tutorials.
Finally, when using a function inside the placeholder, the returning value of that function was also replaced in the string.
Testing the code on the board
To test the code, simply download the .hex file by clicking on the big download button on the bottom left of the JavaScript Blocks Editor. Then, when the file gets transferred to your computer, simply drag it and drop it on the micro:bit drive, pretty much like you would do to transfer a file to a USB flash drive.
After the upload is finished, you need to open a software that is able to establish a serial connection with the micro:bit. I will be using Putty, but you can user other one. In the past, I’ve been using the Arduino IDE serial monitor, which works pretty well.
In the case of Putty, after downloading the software and double click it, you should configure the connection, as shown in figure 2.
As highlighted, you need to set the connection type to Serial. Then, in the serial line input box, you need to put the COM port of your device. Note that yours will most likely be different from mine and if you have followed the guide for making the micro:bit able to communicate via serial, you should already know this information.
Finally, you need to set the connection speed to 115200 and click the open button on the bottom.

Figure 2 – Configuring Putty to establish a serial connection with the micro:bit board.
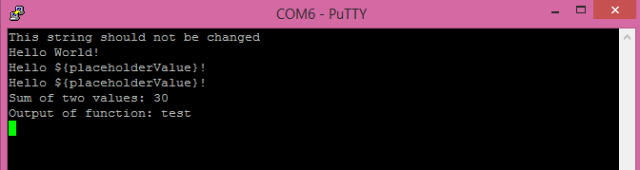
Upon establishing the connection, a black window should appear. Since the program started running then we uploaded it, we need to click the micro:bit reset button, so it starts again and prints the results to the serial port. You should then get the result shown in figure 3, which is coherent with what we obtained in simulation.