ESP32 Tutorial Getting started with the aREST library
The objective of this esp32 tutorial is to explain how to get started with the aREST library running on the Arduino core, on the ESP32. The tests were performed using a DFRobot’s ESP32 Module device integrated in a ESP32 development board.
Introduction
The objective of this post is to explain how to get started with the aREST library running on the Arduino core, on the ESP32. You can check here the GitHub repository for the library.
This is a very simple library that implements a REST API [1], having support for the ESP32 microcontroller. Explaining the concept of REST is outside the scope of this post, but you can read more about it here.
Installing aREST on the Arduino environment is very simple and can be done via de Arduino IDE Library Manager. Thus, after opening the IDE, we simply need to go to Sketch -> Include library -> Manage Libraries and on the window that pops put “arest” on the search text box. As can be seen below in figure 1, the aREST library should appear in the list.

Figure 1 – Installing aREST via Arduino IDE libraries manager.
On this example we will check how to define an endpoint on a REST API that will trigger the execution of a function when a HTTP request is received.
The code shown in this tutorial was tested on a DFRobot’s ESP32 module device integrated in a ESP32 development board.
Global variables
In order for our application to be reached by client applications, we need to have the ESP32 connected to a WiFi network. Thus, we need to include the WiFi.h library. Besides that, we need to include the aREST.h library, which will expose all the functionality needed for us to develop our REST application.
#include <WiFi.h> #include <aREST.h>
After these includes, we will declare a global variable of class aREST and instantiate it. The created object will be latter used to setup the API and define the endpoint that will trigger the execution of a function.
aREST rest = aREST();
We are also going to need an instance of the WiFiServer class, which will later be needed to handle the incoming HTTP connections. Nonetheless, we will not need to worry about the low level details, since they are all going to be handled by the aREST object we created.
The constructor of this class receives as input the port where the server will be listening. We will use port 80, which is the default HTTP port.
WiFiServer server(80);
Since we are going to need to connect to a WiFi network, we will also store the network name (SSID) and password on two global variables.
const char* ssid = "yourNetworkName"; const char* password = "yourNetworkPassword";
Route handling function
As stated in the introductory section, we will bind a route from our REST API to a handling function that is executed when a request is performed.
The handling functions to be used always need to receive as input a String, as unique argument, and return int [1]. We will not make use of this argument in this tutorial.
We will keep things simple for this introduction to the library and thus our function will simply print a information message on the serial console, indicating that a request has been received.
int testFunction(String command) { Serial.println("Received rest request"); }
The setup function
Moving forward to the setup function, we first open a serial connection to output the results of our program.
Serial.begin(115200);
Next we will need to bind our previously declared function with a specific route in our API. To do so, we simply call the function method of our aREST object and pass as first argument a string with the route where it will be listening and as second our defined function. We will use the “test” route for this example.
rest.function("test",testFunction);
After this bind, we need to connect the ESP32 to a WiFi network. You can check this previous post for more details on how to do it.
Finally, we start the WiFi server by calling the begin method on our WiFiServer object. You can check below the full setup function, which already includes this call and the WiFi connection code.
void setup() { Serial.begin(115200); rest.function("test",testFunction); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println("WiFi connected with IP: "); Serial.println(WiFi.localIP()); server.begin(); }
The main loop
On our main loop, we will do the actual handling of the received requests. First, we need to check if a client is has contacted our server. To do so, we call the available method of our WiFiServer object. This function method receives no arguments and returns an object of class WiFiClient if there is a client contacting the server.
WiFiClient client = server.available();
After having the WiFiClient instance, we must check if it is available, with a call to the available method. This will return 0 if the client is not available or another value if it is.
So, we will simply poll the client until it is available. Note that this is not the most robust approach since we may run into problems if the client suddenly disconnects, but for keeping the code simple we will use the polling approach. Nonetheless, you can check in this example from the ESP32 Arduino core libraries how to check for the client availability in a more robust way.
Finally, once the client is available, we call the handle method of our aRest object and pass as input our WiFiClient instance. The remaining operations will be automatically handled by the library. You can check below the full code for the main loop.
void loop() { WiFiClient client = server.available(); if (client) { while(!client.available()){ delay(5); } rest.handle(client); } }
The full code
You can check below the full source code for this tutorial.
#include <WiFi.h> #include <aREST.h> aREST rest = aREST(); WiFiServer server(80); const char* ssid = "yourNetworkName"; const char* password = "yourNetworkPassword"; int testFunction(String command) { Serial.println("Received rest request"); } void setup() { Serial.begin(115200); rest.function("test",testFunction); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println("WiFi connected with IP: "); Serial.println(WiFi.localIP()); server.begin(); } void loop() { WiFiClient client = server.available(); if (client) { while(!client.available()){ delay(5); } rest.handle(client); } }
Testing the code
To test the code, simply compile it and upload it to your ESP32 board using the Arduino IDE. Then, open the Arduino IDE serial monitor and copy the IP that gets printed there.
To make a request to the route we specified, simply open a web browser and put, the address bellow, changing {yourIP} by the IP of the ESP32 in the network, which you have just copied.
http://{yourIp}/test
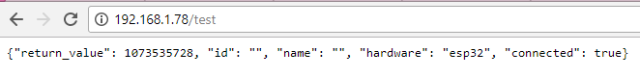
You should get an output similar to figure 2. As can be seen, it returns a JSON with some values, but for this tutorial we will not analyse them.

Figure 2 – Output of the HTTP Request.
If you go back to the serial monitor, the message we defined on our route handling function should now be printed, as shown in figure 3.

Figure 3 — Output of the Arduino program, upon receiving the request.
Important: At the time of writing, there is a bug that makes the handling function being executed twice when a request is made from a web browser. Nonetheless, if we use a software such as Postman, this doesn’t happen. You can track this issue on GitHub here.
DFRobot supply lots of esp32 arduino tutorials and esp32 projects for makers to learn.



